🔭 Crypto Address Lens (for VSCode)➡ Install Extension on Marketplace ✒️ Write a Review on the Marketplace Features
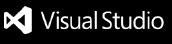
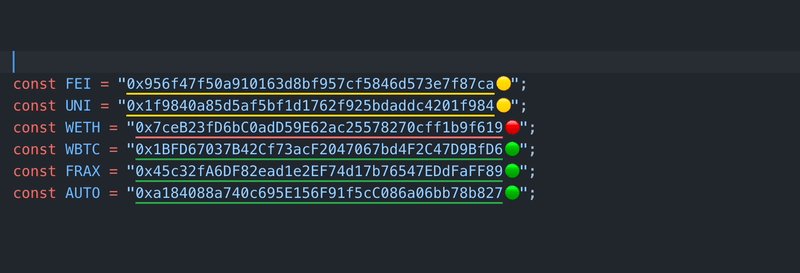
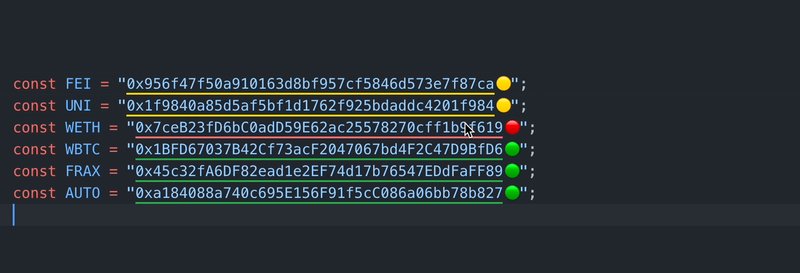
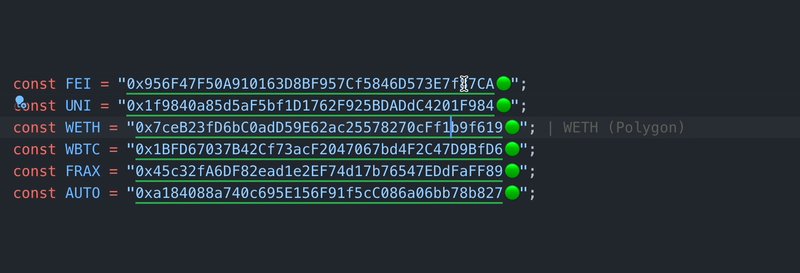
ConfigurationValid configurations settings with defaults: Highlights Ethereum style wallet addresses in your code. It will check if it's a valid address and even check if it has a correct checksum if mixed case was used. See directly if the used address is valid. It currently differentiates between these four states:
Known IssuesSee Issues on Github Release NotesSee CHANGELOG Following extension guidelinesEnsure that you've read through the extensions guidelines and follow the best practices for creating your extension. ThanksI used these tutorials to get me started. Decorationshttps://vscode.rocks/decorations/ https://github.com/microsoft/vscode-extension-samples/blob/main/decorator-sample/USAGE.md Diagnosticshttps://github.com/microsoft/vscode-extension-samples/blob/main/code-actions-sample/src/extension.ts |